
| Главная | Учебник HTML | Учебник CSS | Web- mastering |
| Раскрутка | Полезности | FAQ | Index |
Способы описания и обработки цвета отличаются друг от друга тем, для какого конечного представления предназначаются. Сравним, например, представления цветов для полиграфии и для мониторов компьютеров. В первом случае за основу берется белый цвет бумаги, на которую в последствии наносятся три основные цвета: голубой, пурпурный и желтый. Смешиваясь между собой и с белым цветом бумаги в разных пропорциях, эти три основные цвета дают различные цветовые оттенки, кроме чистого черного, либо при полном отсутствии красок дают белый цвет бумаги. Если к ним добавить еще и черный цвет, то получим CMYK-способ передачи цвета, когда необходимый цвет получается путем вычитания из белого недостающих цветов.
Во втором же случае за основу принимается черный цвет экрана монитора, каждая ячейка которого, светится одним из трех цветов: red-красный, green-зеленый и blue-синий. Тогда при полном отсутствии какого-либо свечения мы получаем чистый черный цвет экрана, а любой из требуемых цветов задается соотношением каждого из трех цветов. В этом случае мы
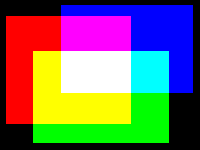
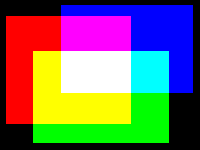
получим RGB-способ передачи цвета. Основные цвета могут иметь значения от 0 до 255, или от 0% до 100%, либо могут быть представлены в виде шестнадцатеричного значения. На рисунке ниже можно увидеть результаты смешения основных цветов.
Шестнадцатеричная система счисления, в отличии от десятичной в своём ряду цифр имеет не десять знаков, а шестнадцать - отсюда и название. Соответственно не повторяющихся вариантов сочетаний из двух цифр может быть только - 256, для продолжения ряда цифр после 9 используются буквы от A до F, следовательно, ряд будет выглядеть так -
| 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F. |
В этом случае цвет задается тремя шестнадцатеричными числами, каждое из которых состоит из двух цифр. Первое число определяет интенсивность красного цвета, среднее- зеленого, последнее- синего цвета. Все числа могут принимать значения в диапазоне от 00 до FF (от 0 до 255 ). Например: зеленый цвет задается как #00FF00, красный - как #FF0000, синий - как #0000FF, белый - как #FFFFFF, полное отсутствие цвета или черный задается как #000000.
В расположенной ниже форме Вы сможете задать любые шестнадцатеричные значения каждого из трех цветов и посмотреть результат их смешения, кликнув в поле вывода.
Примеры некоторых шестнадцатеричных значений цветов RGB: градации красного, синего и зеленого цветов.
| вид | код | вид | код | вид | код | вид | код | вид | код | вид | код |
| #010000 | #800000 | #000100 | #008000 | #000001 | #000080 | ||||||
| #100000 | #900000 | #001000 | #009000 | #000010 | #000090 | ||||||
| #200000 | #A00000 | #002000 | #00A000 | #000020 | #0000A0 | ||||||
| #300000 | #B00000 | #003000 | #00B000 | #000030 | #0000B0 | ||||||
| #400000 | #C00000 | #004000 | #00C000 | #000040 | #0000C0 | ||||||
| #500000 | #D00000 | #005000 | #00D000 | #000050 | #0000D0 | ||||||
| #600000 | #E00000 | #006000 | #00E000 | #000060 | #0000E0 | ||||||
| #700000 | #FF0000 | #007000 | #00FF00 | #000070 | #0000FF |
Для удобства пользования некоторым цветам и их сочетаниям были присвоены имена, которые распознаются всеми браузерами и появилась возможность задавать многие из них по имени. В таблице ниже приведены некоторые из названий цветов:
| вид | имя | вид | имя | вид | имя | вид | имя |
| White | Red | Orange | Yellow | ||||
| Green | Blue | Purple | Black | ||||
| Aliceblue | Antiquewhite | Aqua | Aquamarine | ||||
| Azure | Beige | Bisque | Blanchedalmond | ||||
| Blueviolet | Brown | Burlywood | Cadetblue | ||||
| Chartreuse | Chocolate | Coral | Cornflowerblue | ||||
| Cornsilk | Crimson | Cyan | Darkblue | ||||
| Darkcyan | Darkgoldenrod | Darkgray | Darkgreen | ||||
| Darkkhaki | Darkmagenta | Darkolivegreen | Darkorange | ||||
| Darkorchid | Darkred | Darksalmon | Darkseagreen | ||||
| Darkslateblue | Darkslategray | Darkturquoise | Darkviolet | ||||
| Deeppink | Deepskyblue | Dimgray | Dodgerblue | ||||
| Firebrick | Floralwhite | Forestgreen | Fuschia | ||||
| Gainsboro | Ghostwhite | Gold | Goldenrod | ||||
| Gray | Greenyellow | Honeydew | Hotpink | ||||
| Indianred | Indigo | Ivory | Khaki | ||||
| Lavender | Lavenderblush | Lemonchiffon | Lightblue | ||||
| Lightcoral | Lightcyan | Lightcoldenrodyellow | Lightgreen | ||||
| Lightgray | Lightpink | Lightsalmon | Lightseagreen | ||||
| Lightskyblue | Lightslategray | Lightsteelblue | Lightyellow | ||||
| Lime | Limegreen | Linen | Magenta | ||||
| Maroon | Mediumaquamarine | Mediumblue | Mediumorchid | ||||
| Mediumpurple | Mediumseagreen | Mediumslateblue | Mediumspringgreen | ||||
| Mediumturquoise | Mediumvioletred | Midnightblue | Mintcream | ||||
| Mistyrose | Navajowhite | Navy | Oldlace | ||||
| Olive | Olivedrab | Orangered | Orchid | ||||
| Palegoldenrod | Palegreen | Paleturquoise | Palevioletred | ||||
| Papayawhip | Peachpuff | Peru | Pink | ||||
| Plum | Powderblue | Rosybrown | Royalblue | ||||
| Saddlebrown | Seagreen | Seashell | Sienna | ||||
| Silver | Skyblue | Slateblue | Slategray | ||||
| Snow | Springgreen | Steelblue | Tan | ||||
| Teal | Thistle | Tomato | Turquoise | ||||
| Violet | Wheat | Whitesmoke | Yellowgreen |
К сожалению, на разных платформах, с разными системными настройками, правильная передача цвета является проблемой. Все дело в том, что браузер всегда старается подстроить цветовую палитру документа под системные настройки и возможности монитора, путем самостоятельного смешивания цветов и их замещения. Как результат - иногда пользователь видит не совсем то, что хотел ему показать web-мастер. Выход из этой ситуации был найден в применении палитры, каждый цвет которой гарантированно передается одинаково всеми браузерами на разных платформах. Это так называемая гарантированная палитра, еще ее называют безопасной палитрой. В эту палитру входят цвета, цветовые составляющие которых, принимают следующие значения:00,33,66,99, CC,FF, во всех возможных 216 их сочетаниях.
| вид | код | вид | код | вид | код | вид | код | вид | код | вид | код |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 | ||||||
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 | ||||||
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 | ||||||
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 | ||||||
| CCFF99 | 99FF99 | 66CC00 | 66CC33 | 669933 | 336600 | ||||||
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 | ||||||
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 | ||||||
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 | ||||||
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 | ||||||
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 | ||||||
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 | ||||||
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 | ||||||
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC | ||||||
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 | ||||||
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 | ||||||
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 | ||||||
| 0066FF | 3366CC | 0066CC | 0033FF | 003399 | 003366 | ||||||
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 | ||||||
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 | ||||||
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 | ||||||
| CCCCFF | 9999FF | 6666FF | 6600FF | 330099 | 330066 | ||||||
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 | ||||||
| CC99FF | CC66FF | 9933FF | 9900FF | 660099 | 663366 | ||||||
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 | ||||||
| CC99CC | CC66CC | CC33CC | CC00CC | 990099 | 993399 | ||||||
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 | ||||||
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 | ||||||
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 | ||||||
| FF6699 | FF3399 | FF0066 | CC3366 | 996666 | 663333 | ||||||
| CC9999 | CC6666 | CC3333 | CC0000 | 990033 | 330000 | ||||||
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0000 | CC0033 | ||||||
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 | ||||||
| FFCC99 | FFCC66 | FF6600 | CC6633 | 993300 | 660000 | ||||||
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 | ||||||
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 | ||||||
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| Главная | Учебник HTML | Учебник CSS | Web- mastering |
| Раскрутка | Полезности | FAQ | Index |