{filter:Alpha(Opacity="20",FinishOpacity="45",Style="3")}

{filter:Alpha(Opacity="40",FinishOpacity="45",Style="3")}

{filter:Alpha(Opacity="90",FinishOpacity="45",Style="3")}

| Главная | Учебник HTML | Учебник CSS | Web- mastering |
| Раскрутка | Полезности | FAQ | Index |
Фильтры предоставляют возможность для изменения внешнего вида текста и графики документа, а также групп элементов, заключенных в тэги <DIV> и </DIV>. Фильтр задается точно так, как задается любое свойство элемента
при помощи стиля.
Синтаксис: {filter: имя(параметры)}
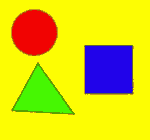
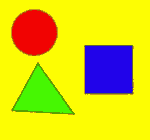
Фильтр alpha задает уровень прозрачности элемента.
Синтаксис: {filter:Alpha(Opacity="20",FinishOpacity="45",Style="3")}
Используется с рядом параметров:



Фильтр blur задает элементу эффект размытости при движении.
Синтаксис: {filter:Blur(Add="1",Direction="270",Strength="15")}


Используется с параметрами:
Фильтр chroma задает прозрачность для одного цвета.
Синтаксис: {filter:Chroma(Color ="#fdfd03")}


Использует параметр:
Фильтр dropshadow отбрасывает тень от объекта.
Синтаксис: {filter:DropShadow(Color="#6699CC",OffX="3",OffY="3",Positive="1")}
Использует параметры:
Фильтр flipv вертикально переворачивает объект:
Синтаксис: {filter:FlipV;}
Фильтр fliph горизонтально переворачивает объект:
Синтаксис: {filter:FlipH;}
Фильтр glow задает ореол вокруг объекта:
Синтаксис: {filter:Glow(Strength=3, Color="#0000ff")}
Использует параметры:
Фильтр gray преобразует объект в черно-белые цвета.
Синтаксис: {filter:Gray;}


Фильтр invert инвертирует оттенки, цвета и яркость объекта
Синтаксис: {filter:Invert;}


Фильтр mask задает выделение объекта цветом:
Синтаксис: {filter:Mask(Color="#0000ff")}
Использует параметр:
Фильтр shadow отбрасывает тень от объекта.
Синтаксис: {filter:Shadow(Color="#000000", Direction="150")}
Используется с параметрами:
Фильтр wave задает волнообразное отображение объекта
Синтаксис: {filter:Wave(Freq=5, Add=0, LightStrength=1,
Phase=2, Strength=2)}
Использует параметры:
Фильтр xray показывает контур объекта, как если бы это был рентгеновский снимок:
Синтаксис: {filter:Xray;}


| Главная | Учебник HTML | Учебник CSS | Web- mastering |
| Раскрутка | Полезности | FAQ | Index |